Now let's write about the design and SEO optimize images and other graphic content on the site. Images are also content and since they already exist, why not make it work and benefit from it.
Since SEO optimization requires an integrated approach - each element of the page must be correctly designed and optimized, both for the convenience of website visitors and search engines. To learn how to write SEO texts and optimize the text content, we've written.
SEO Optimize Images Table of contents:
- Relevance, resolution, technical features
- Why do we need images on the site
- Image Originality
- Copyright
- Tag Attributes
- Resolution, quality, format
- Image Compression
- Caching
- Online tools
- How to speed up website opening
- Adaptability
- Image Attributes (ALT Tag on Images)
- Sitemap for pictures
- Signature
- Markup
- Open Graph
- Schema
- How to add micro-markup to your site
- Where to store pictures for the site
- Summary
Relevance, resolution, technical features
Correctly selected images greatly increase the visitor's interest in content and improve behavioral factors. To get bonuses in the SERP, it's not enough just to add a picture to the article. To be useful to the visitor and crawler, it must be carefully selected for the page content. It is also impossible to place images “haphazardly”. The picture should be exactly in the place where you want to illustrate the example. You cannot use someone else's images from Google Images.
The selected image must have a sufficiently high resolution, be clear and free from any defects. In pursuit of uniqueness, some optimizes mindlessly crop other people's images, resize them and try to make them "original". This approach will not do anything well: framing, more often than not, does not make sense, as pictures lose their visual appeal and lose important details.
It is equally important to make the illustration visible to search engines. For this we will use some attributes of the <img> tag, as well as micro-markup. It is important to seo optimize images the resolution and format of pictures, bringing these characteristics to a common denominator. There is a lot of work to be done!
Why do we need images on the site?
I know novice webmasters who add images to a page just like that. The image should help the user: reveal a complex process or demonstrate certain characteristics.
It is far from always possible to find exactly relevant seo optimize images, especially when it comes to highly abstract topics. Nevertheless, even in this case, you can create or find a unique picture that will be useful to the audience. In any case, absolutely every image on your site should have a clear purpose.
Image Originality
Ideally, any image you use on your site should be original. In practice, this is not always the case: most beginners simply do not have a budget for original visual content. In this case, it is better to create illustrations yourself: to make your own photos, draw pictures in graphic editors, use free images.
The danger of unoriginal visual content lies in the fact that pessimization measures can be applied to the site that hosts it. If your site is all or half of someone else's content, it will never rank high in search results.
I try to use only original optimize images on my sites, but if in any doubt about these, I use the Google Images service.
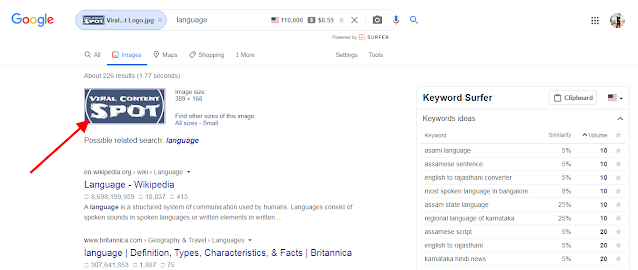
To determine whether an image is unique or not, load it into a search:
In the results, we will see all the sites where the image has ever been used:
I want to note that this method does not always help to find the original, especially if the copy was artificially unique. In the latter case, you can use smarter services, for example, TinyEye. It finds even heavily modified copies of images, for example, vertically and horizontally reflected.
Copyright
By using images from other sites without proper permission, you are violating copyright laws. Even if you do not receive a corresponding complaint from the owner of the site or the author of the photo, the site will still suffer. At the very least, it will become less noticeable in the SERP, at the maximum, it will leave it forever. Therefore, it is better to initially fill the resource with only original content. If there is no option to pay for the photo, you can find images with the right to use. To do this, open Google and enter the search phrase that interests us. Next, select the "Tools" item and specify the following settings:
You can find pictures with an open license for further use using photo stocks. For example, I regularly use Unsplash libraries. On this stock you can find beautiful and relevant images that can be used commercially, including on websites.
Attributes of the <img> Tag
We add images to the site not only for visitors, but also for crawlers. It is important to provide search bots with as much textual information as possible about the image. To do this, you need to use the tags <Title>, <Description> and <alt>. A little life hack: the name of the image file itself should also reflect the content of the image. In other words, if the picture has the name DSC389604.jpeg, it is better to replace it with "human readable". For example - Eat_Mango.jpeg. It is better not to use the Cyrillic alphabet in the file name, since not all CMS work with it correctly.
Resolution, quality, format
Many people forget that too high a resolution creates problems with the page load speed of the end visitor. We must not forget about limiting the size of the disk quota on hosting. You always have to balance between image quality and size. The purpose of the picture must be taken into account. Let's say it shows a lot of small details, and the image itself is of low resolution. In this case, the picture will be unreadable.
Google PageSpeed Insights and Compressor.io will help you check page loading speed and even automatically resize your photos if needed.
The quality of the pictures is a factor that should not be underestimated either. If people come to the site for information, and not for a purchase, then the insufficient quality of the images can be justified. When it comes to an online store, the low quality of the images is already unforgivable. Poor image quality negatively affects sales and audience trust. For storing images, most of the Runet sites use proven JPEG, but abroad there is now a boom in WebP - this format was proposed by Google back in 2010.
WebP is more perfect than JPEG, at least in terms of the balance between compression and quality, in addition, it supports lossy / lossless compression. The main drawback of this format is that WebKit support is required to display an image, which is not available in all browsers. Be that as it may, in Russia WebP never received such a massive distribution, although all the prerequisites for this were.
- JPEG is the preferred option for most tasks. It is great for both heavy and light images.
- PNG comes in handy when you need to use the alpha channel. For example - to preserve transparency in logo or icons
- SVG is an option for vector graphics. It’s Requires Java Script or cascading tables. With these languages, you can painlessly resize and resize vectors in SVG format.
Image Compression
When compressing images on your site, you should always keep in mind the final quality of the image and how it will look on the page. Don't forget about page load time: this parameter greatly affects the ranking of the site, as well as the behavioral metrics of the audience, especially the "Bounce rate" and "Time on site". You can manually compress the image using any graphics editor. For example, in Microsoft Office Picture Manager, an image is compressed like this:
Compressing an image is easy in Photoshop. You need to open the required file and select the "Export" section, then - the "Save for Web" item. We set the settings in such a way that the final image does not contain artifacts and is well readable, taking into account the size limits. When I need to compress a picture manually, I usually set the following parameters:
- Format: JPEG (most often if transparency is not needed)
- The minimum compression level is 85%, the maximum is 65%
After compression (open preview), the image should remain clear even at full size. For example, I took an image that was 2,000 by 2,000 pixels and weighed 3 megabytes. After manual compression, its weight was reduced to 1 megabyte, while the size remained the same.
You can compress images on the site using plugins. When the site is on popular CMS, for example, Word Press, finding the appropriate plugin is not difficult. For the same WordPress, there is a cool WP Smush - this is a one-button plugin that allows you to perform compression for all images on the site in automatic mode. If there are many pictures, this process can take several days.
Caching
The easiest way to speed up page loading is to use caching - saving images and other site files to the visitor's hard drive. Reduce the transmitted amount of data when you visit the site again and reduce the load on the server.
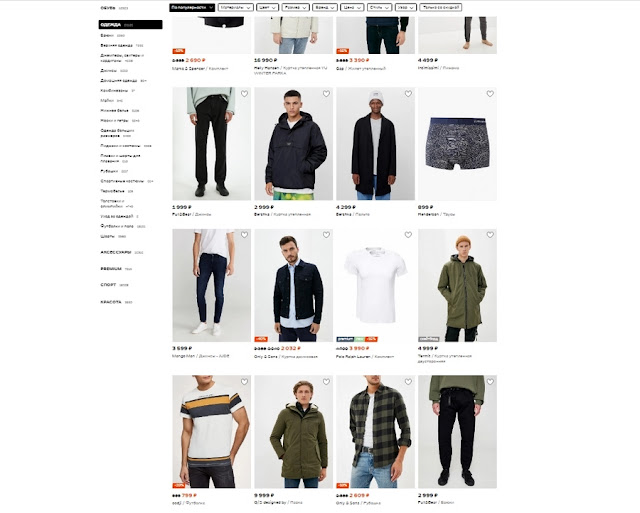
Another way to slow down page loading speed is to display only a preview instead of full-size images on the main page. This solution looks like this:
Pictures in catalogs, when dozens and hundreds of products are present on one page at once, should be loaded as quickly as possible. That is why the size of one image in catalogs and galleries should not exceed 100 kilobytes. Images on other pages of the site, for example, in articles and long reads, should not exceed 5 megabytes.
Online tools for SEO Images
Graphical editors can be replaced with online services. Many of them have long ago caught up in their functionality with full-fledged graphics packages. Let's take a closer look at these services:
- JpegMini is nothing superfluous, fast and lightweight service. It may reduce the final file size by 70-80%.
- ImageOptimizer - efficiently compresses both small and impressive images. You can also set height / width constraints.
- ImageOptim is a graphic online harvester for the Mac OS operating system. It features extremely efficient compression of "heavy" images, while maintaining maximum quality. Works with most graphic formats including SVG. It is able to erase EXIF data, which is relevant just for images uploaded to sites. The maximum upload file size is 10 megabytes.
- TinyJPG is a great alternative to JpegMini. The size limit is 5 megabytes for 1 file. The limit on the number of files is 20 pieces.
- Compressjpeg - the tool allows you to quickly and efficiently compress several images at once. The limit is 20 pieces.
Make website speed faster
If the site takes too long to load, some of the visitors will not wait and will simply go to a neighboring resource. You can speed up the loading of the site by replacing full-size images in the preview, which I already mentioned above.
Previews are especially relevant for online stores, when a large number of full-size images are displayed on catalog pages. This problem can be solved as follows: in the cards we bring all the pictures to the same size, while leaving the opportunity to view the images in full format, but with an additional click. This solution is also relevant for extra-large pictures.
Optimizing images for smart phones is incredibly important. Google is wary of sites that are not optimized for mobile devices. The growing share of mobile traffic is a good sign for a positive ranking, allowing you to count on bonuses in the SERP. In no case should you underestimate the "smart phone" part of the site's audience: even if the traffic from mobile devices is very small now, the site should be prepared as much as possible for the influx of this category of users.
In general, SERPs have their own results, The quality and volume of search traffic is not only affected by images. Don't forget about complex internal website optimization
When uploading images on site, follow a simple rule the size of the image must correspond to the resolution that will eventually be displayed on the page. In other words, it makes no sense to upload a picture in 3000x3000 resolutions if it will be displayed in a much smaller size on the page itself, for example, in 800x800 resolutions. Before the image is displayed in small size, it must be fully loaded at its original resolution.
Adaptability
Images on PC screens and mobile devices are most often displayed as the site template allows. Let's say a photo on a page has a resolution of 800 by 600 pixels. The user opens the site from the Samsung J3 smart phone. He sees a beautiful and SEO optimized image for his device. Another user opens a page from a PC with a 34-inch monitor, but sees a too small and unreadable picture.
If you use a responsive template on your site, then there should be no problems with displaying images: they will be cropped automatically. But this, again, is an intermediate solution that does not always work. In addition, you will have to upload a picture to the site in the maximum resolution, and this option is often not available. Cropping will be done in automatic mode - such cropping will remove important information or details from the image. This problem can be solved. You need to upload several copies of one image at once and edit the <img> by adding the srcset-attribute to it. It can include one or several values separated by commas. Thus, one picture will be displayed in several resolutions for devices with different screen sizes.
Image Attributes (Image ALT Tag)
In my previous posts, I have repeatedly mentioned the importance of attributes. I propose to analyze them in more detail, since many newbies do not have a clear idea of how exactly they are taken into account by crawlers.
Title is the name of the image that is displayed on the screen if you hover the cursor over the image and hold it for a few seconds. As follows:
Alt is used to alternatively describe the image. Filling in this attribute, you can add a search phrase to it, but you shouldn't be too spammy. Alt may be needed when a picture acts as a URL to another page. Another case - if the image has not loaded, then the visitor will see the alt-attribute and will be able to understand what exactly is shown in the image. A filled alt can be a positive signal for Google bots.
When filling in the alt attribute, I recommend following these rules:
- The anchor should be relevant to the picture
- It is advisable to specify the alt-attribute for all images that are used on site pages
- ALT-attribute should be succinct and laconic
- In ALT, you can indicate the article of the product or the serial number, if we are talking about the product.
Signature on Images
The signature is one of the most important elements of the image. It looks like this:
Many novice optimizer underestimate the importance of image captions. According to the KissMetrics research, the signature readability reaches 300%. That is why this element of the image is required for absolutely all sites. Captions serve as a teaser that draws attention to the content and makes the reader pay more attention to it. This element of the image should be placed immediately below the image, without wrapping to the next line. All CMS, from Wordpress to Joomla, allow you to add a signature this way.
In the image caption, you can:
- Place anchor
- Add clarifications to the illustration;
- Post useful information.
The importance of captions should not be underestimated, as crawlers often target this particular element of the image and take page data from there. Signatures should be useful to the visitor, and not work only for search engine optimization.
Markup
To customize the display of the repost page of your site on social networks, you need to use the Twitter Card or the same Open Graph.
Advantages of micro-markup:
- The ability to customize the type of post
- Nice design
- Correct image sizes inside the post
- Customized descriptions and titles
Visually appealing social media posts will have a positive impact on the number of clicks to your website and affect the quality of your traffic. Let's consider some types of micro-markup in more detail.
Open Graph
Facebook markup, which is used in several social networks at once: Facebook, Pinterest, VK, LinkedIn, Twitter.
This is what the post looks like with the Open Graph markup in FB:
There is also Twitter markup that is used within this social network.
Schema
Schema is HTML5 semantic markup that appeared back in 2011. The world's largest search engines, including Google, use the Schema.org standard to structure web pages and improve search results. This kind of markup lets Google know what kind of content is being used on a particular page on your site. Google supports three types of content: products, recipes, videos. This type of markup is universal, it is understood by both Google.
How to add micro-markup to your site
Today you can implement micro-markup in any CMS. If your site is powered by WordPress, for example, then micro-markup can be activated in the settings of the All in One SEO Pack plugin :
You can use any other plugin. Open the WordPress admin area and select the "Add new" item in the "Plugins" section. In the search box, enter "Open Graph" and press Enter. A list of results appears on the screen. Install any plugin you like, preferably with a high rating. On Joomla, OpenCart, Bitrix and other CMS, adding micro-markup is also possible by installing third-party plugins. The algorithm of actions is identical.
Where to store pictures for the site
Sometimes there are a lot of images, and their size exceeds tens of gigabytes. To save the hosting disk quota, some webmasters upload all images to file hosting or to the cloud. This is a bad decision as file hosting is often unavailable. If such a service changes the rules for storing images, changes the domain or introduces other changes in the work, the images on your site will simply stop loading. That is why it is better to store all files, including images, on the disk space of your hosting. If you are confused by the large size of the images, it is better to use compression, which I already mentioned at the beginning of the article.
Summary
It will be difficult to promote your site in search results with SEO optimized images alone - do not forget about complex promotion on the Internet. Still, seo optimize images is incredibly important in 2020. It is necessary to select relevant and beautiful images, and in captions and other attributes to fully reveal the meaning of the illustrations. The format, resolution and size of the images affect the convenience for the visitor and are a signal for crawlers.












0 Comments
Post a Comment